Laravel Livewire - fenomén pre tvorbu interaktívnych aplikácií v Laraveli
21. január 2024 10 min čítania

Livewire je fenoménom v kruhoch Laravel komunity už niekoľko rokov, a pokiaľ aspoň okrajovo sleduješ trendy vo svete (Laravel) developmentu, tak si o ňom už pravdepodobne počul/a. Ako nástroj pre tvorbu reaktívnych aplikácii bez použitia JavaScriptu rozvíril vody dovtedy zložitého, a pre mnohých nedostupného sveta frontendu. Čo Livewire vôbec je, a čo stojí za jeho úspechom ti predstavím v tomto článku.
Čo je Laravel Livewire vlastne zač?
Pre predstavenie toho, čo vlastne Livewire je a odkiaľ sa tu vzalo, sa vráťme o pár rokov naspäť. Medzi developermi panuje zlatá doba JavaScriptových frameworkov ako React a Vue, a neprejde týždňa kedy by nevznikol ďalší nový super-hot framework. Medzitým sa jQuery pobralo na zaslúžený dôchodok, a tak neostáva nič iné, ako pri tvorbe jednoduchých interaktívnych komponentov (rozumej také tie fancy šmenci veci ako odoslanie formulárov bez refresh-u a pod.) použiť niektorý zo spomínaných frameworkov. Úvodný optimizmus veľmi rýchlo prešiel do trhania vlasov pri setupe a kompilácii milardy nových JavaScriptových knižníc, ktoré so sebou framework dotiahol. Následná mŕtvica, ktorá prišla po zistení že celý deň práce trvalo pripraviť interaktívny formulár, ktorý komunikoval s backednovou api bola už len čerešničkou na torte.

Na toto si povedalo pár múdrych hláv (nie neboli z NDR), že musí existovať aj lepšie riešenie. A tak okolo roku 2019 vzniklo Livewire - nástroj pomocou ktorého je možné vytvárať reaktívne komponenty ako aj kompletné single-page aplikácie.
Bez napísania jediného riadku JavaScriptu.
Bez nutnosti kompilácie.
Bez zložitej komunikácie cez api.
Livewire si medzitým našlo svojich priaznivcov, ktorí naň nedajú dopustiť, ako i odporcov, pre ktorých je len hipisáckym pokusom prekopať fungujúce princípy.
Vo svojej podstate je však Livewire open-source nástrojom pre Laravel, vďaka ktorému je možné vytvárať interaktívne komponenty (veľmi podobne ako napr. vo Vue.js) avšak za použitia PHP tried a Blade template-ov. Ako také niečo vyzerá v praxi nájdeš ďalej v článku, najprv však pár slov o tom, prečo je Livewire tak populárne.
Neobmedzené možnosti bez riadku JavaScriptu
Bolesť pri práci so zložitými frontendovými nástrojmi netrápila iba Caleba Porzia (tvorca Livewire, pozn. redakcie), ale aj mnohých iných developerov. Čo však Livewire so sebou prinieslo do života programátorov a ich každodenných taskov?
Inštalácia a setup jedným príkazom
Jedným zo spôsobov ako priviesť čo najviac developerov k vyskúšaniu svojho nástroja, je naservírovať toho čo najviac na striebornom podnose. Toho sa Caleb Porzio držal, a preto stačí pre jeho použitie spustiť príkaz:
1composer require livewire/livewireA to je všetko. Žiadny ďalší krok nie je. Jeden príkaz, a možeš Livewire smelo používať.
Žiadna kompilácia
Možno si si myslel, že sa ťa snažím v predošlom kroku napáliť, a v skutočnosti sa bude skrývať ešte nejaký ďalší krok, v ktorom budeš musieť zapnúť npm alebo niečo podobné. Avšak nič také pri Livewire nie je. Stačí otvoriť projekt a písať kód. Skrátka Amerika.
JavaScript nechaj doma = z backenďáka je fullstack
S Livewire nemusíš písať žiadny JavaScript. Ono ho už napísalo za teba, a ty máš všetko pekne v PHP. Nemusíš riešiť nové endpointy iba kvôli preposlaniu dát na frontend, ďalšie node package len pre možnosť používať preklady a routes v JavaScriptových súboroch, alebo zložité kľučky aby si ochránil svoju appku pred zlomyseľnými hackermanmi snažiacimi sa zneužiť tvoj frontendový kód. Mnohým backend developerom tak Livewire umožnilo zastúpiť aj rolu frontenďáka. A to bez toho, aby pri tom niekoho zavraždili (k tomu prišlo až pri centrovaní div-u).
Testy cez phpunit/pest
Testuješ svoje appky cez phpunit alebo pest? A čo testovanie JavaScriptových komponentov? Z vlastnej skúsenosti viem, že testy pre JavaScript sú často v Laravel aplikáciach neexistujúce. Bežia pomaly, nikomu sa ich nechce setupovať a tam to väčšinou celé končí. Tomu je však koniec, keďže Livewire komponenty vieš testovať rovnako ako svoje API endpointy alebo iné PHP komponenty. Cez phpunit alebo pest. A to se už vyplatí.
More prepoužiteľných komponentov a nástrojov
Laravel komunita je známa tým, že na všetko už existuje hotový nástroj. A inak tomu nie je ani pri Livewire. Či už potrebuješ malý kalendárový komponent, komplexné data-tables alebo tool pre tvorbu admin panelov a cms. Čokoľvek potrebuješ je pravdepodobne hotové. Vďaka spôsobu, akým Livewire funguje, je vytváranie prepoužiteľných komponentov hračka.

Ako to beží v praxi aka Livewire v akcii
V nasledujúcej sekcii ti na jednoduchom príklade ukážem, ako sa s Livewire pracuje v praxi. Vytvoríme si jednoduchý interaktívny newsletter formulár, aký si v minulosti možno kódil už aj ty.
1. Príprava komponentu
Ako mini príklad si teda spravíme newsletter komponent, ktorý po vyplnení spraví nasledovné:
- uloží záznam v databáze,
- odošle email,
- bez refreshu stránky formulár schová,
- namiesto neho zobrazí success správu.
Na začiatok si potrebujeme vytvoriť Livewire komponent - PHP triedu, ktorá sa svojou štruktúrou podobá na Vue komponent. Okrem komponentu je potrebné vytvoriť blade template pre komponent, kde budeme písať HTML. Toto všetko však za náš spraví nasledujúci príkaz, ktorý vygeneruje ako triedu tak i prázdny Blade template:
1php artisan make:livewire newsletter-formVygenerovaná PHP trieda vyzerá nasledovne:
1<?php 2 3namespace App\Livewire; 4 5use Livewire\Component; 6 7class NewsletterForm extends Component 8{ 9 public function render()10 {11 return view('livewire.newsletter-form');12 }13}2. Zadefinovanie metód a properties
Podobne ako vo Vue máme reaktívne data premenné alebo v Reacte state, tak máme aj v Livewire properties. A ako názov napovedá, budú sa definovať ako bežné public properties pre PHP triedy. V našom prípade máme potrebujeme dve premenné:
- email - bude obsahovať email pre newsletter
- isSubmitted - informácia o tom, či bol formulár odoslaný
1<?php 2 3namespace App\Livewire; 4 5use Livewire\Component; 6 7class NewsletterForm extends Component 8{ 9 public string $email; // reactive property 10 11 public bool $isSubmitted = false; // reactive property 12 13 public function render()14 {15 return view('livewire.newsletter-form');16 }17}Okrem properties v našom komponente definujeme metódy, konkrétne metódu subscribe, ktorá sa zavolá pri odoslaní formulára a vykoná nasledujúce akcie:
- uloží sa nový záznam do tabuľky subscribers (model pre jednoduchosť už existuje)
- odošle sa email administrátorovi
- hodnota $isSubmitted sa nastaví na true, čo spôsobí, že formulár sa skryje a zobrazí sa success message (viď template nižšie)
1<?php 2 3namespace App\Livewire; 4 5use Illuminate\Support\Facades\Mail; 6use Livewire\Component; 7use App\Models\Subscriber; 8 9class NewsletterForm extends Component10{11 public string $email; // reactive property12 13 public bool $isSubmitted = false; // reactive property14 15 public function subscribe(): void 16 {17 Subscriber::create([18 'email' => $this->email19 ]);20 21 Mail::to('administrator@example.com')22 ->send(new NewSubscriberMail($this->email));23 24 $this->isSubmitted = true;25 }26 27 public function render()28 {29 return view('livewire.newsletter-form');30 }31}3. Vytvorenie Blade templatu a prepojenie s properties/metódami
Vytvorenie HTML pre formulár je vlastne len obyčajný Blade, ktorý píšeme, ako keby sme robili bežnú Laravel serverovú appku. S properties môžeme pracovať ako s bežnými premennými (viď použitie podmienky pre $isSumitted):
1<div> 2 @if(!$isSubmitted) 3 <form> 4 <input type="email"> 5 6 <button>Subscribe</button> 7 </form> 8 @else 9 <div>10 Successfuly subscribed!11 </div>12 @endif13</div>A nakoniec to okorením pomocou Livewire. Náš input prepojíme s property email pomocou wire:model, vďaka čomu bude hodnota z inputu automaticky dostupná v našom PHP komponente:
1<div> 2 @if(!$isSubmitted) 3 <form> 4 <input wire:model="email" type="email"> 5 6 <button>Subscribe</button> 7 </form> 8 @else 9 <div>10 Successfuly subscribed!11 </div>12 @endif13</div>A odoslanie formulára odchytíme, a zavoláme našu metódu subscribe pomocou direktívy wire:submit (prevent sa správa ako preventDefault v JavaScripte):
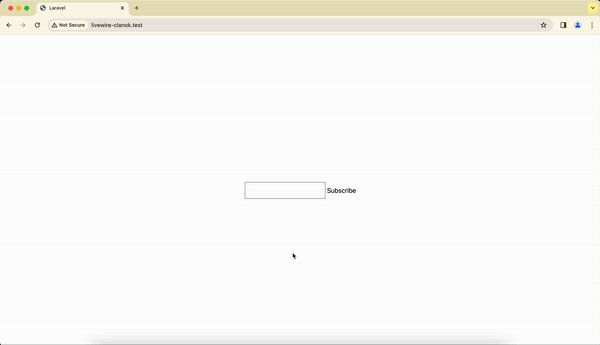
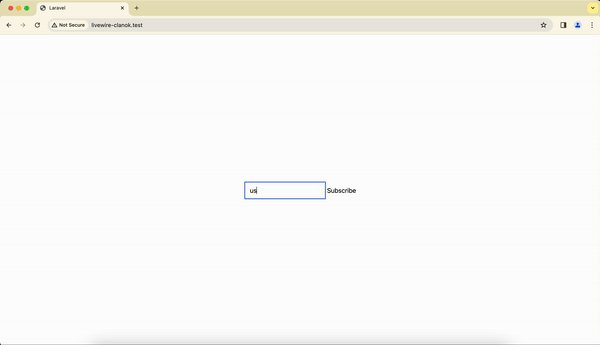
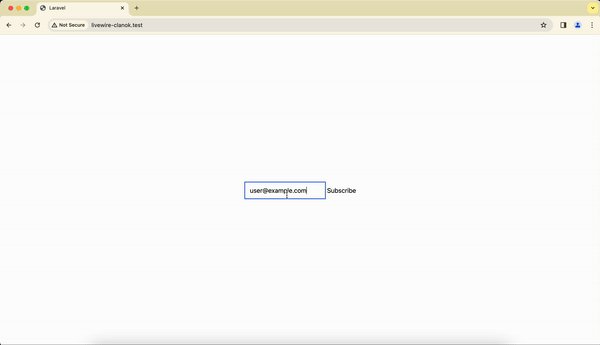
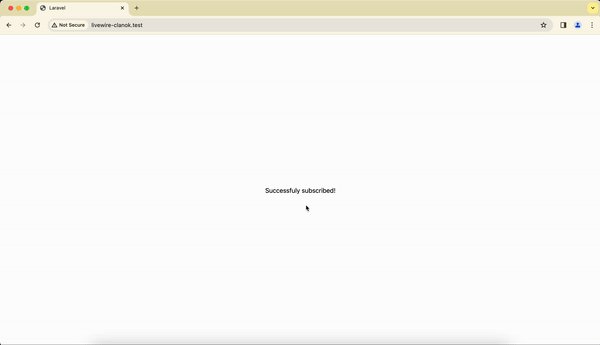
1<div> 2 @if(!$isSubmitted) 3 <form wire:submit.prevent="subscribe"> 4 <input wire:model="email" type="email"> 5 6 <button>Subscribe</button> 7 </form> 8 @else 9 <div>10 Successfuly subscribed!11 </div>12 @endif13</div>A takto to funguje v prehliadači:

Voila, to je všetko. Za cca minútku máme vytvorený newsletterový komponent, ktorý je interaktívny, prepojený s backendovým vytvorením záznamu v databáze a odoslaním emailu. Výsledok rovnaký, ako s použítím niektorého z JavaScriptových frameworkov. Za zlomok času. Samozrejme, v reálnom svete by bolo potrebné doplniť validáciu, štýly a pod. Avšak Livewire je za tie roky ostrieľané a riešenie na všetky real world požiadavky nájdeš v parádnej a prehľadnej dokumentácii.
Záver
O Livewire by sa dalo napísať toho ešte veľa. Pre účel stručného predstavenia a demonštrácie je však tento článok u konce. Na záver by som rád povedal, že aj keď v tomto článku opisujem Livewire ako svätý grál pre Laravel developerov, na konci dňa je to stále iba nástroj. Možno ti sadne, a možno nie. Na niektoré projekty sadne ako, no veď vieš, pozadie na šerbel. A na iné bude lepšie riešenie práve možno React.
Verím však, že som ťa aspoň trochu nadchol a nájdeš si čas na vyskúšanie Livewire. V ďalších článkoch ti rád predstavím viac zaujímvých use-casoch a vysvetlenie a ako to funguje under-the-hood. Ak ťa podobné dev témy zaujímajú, kukni na môj blog. A určite mi hoď aj follow na Twitter a LinkedIn, kde zdieľam všetky nové články.
PS: Ak ťa Livewire naozaj zaujalo, určite si pozri tento záznam z Laracon talku, kde Caleb Porzio s humorom jemu známym predstavuje Livewire. Ale pozor! Keďže od Laracon talku už ubehlo pár rokov a vznikli aj ďalšie verzie, niektoré informácie sú outdated (a Livewire je ešte viac cool 😎).